How to do counter-UI/UX design

Interfaces help manipulate your sense of reality. As a designer/developer who is part of the plural “user” being manipulated, you need a better curriculum than “Design Thinking”
“The phenomenon of communication depends on not what is transmitted, but on what happens to the person who receives it. And this is a very different matter than transmitting information” (Maturana & Varela, 1987)
My line of thinking has since veered toward how affordances on these digital publics drive and manipulate behaviour. If we don’t identify the hostile architectures of these spaces we inhabit, we lose sense of how these spaces are being constructed. Beta-testing different versions of the site to influence behaviour has existed for a long time. However, as we experience the maturation of these sites, the beta testing behaviour has become a part of the influencer, IT team, propoganda machine, PR team toolkit as well. Youtube creators have long professed to changing titles and thumbnails regularly for every video. Some of the obsessive ones like the disgraced Mr. Beast even change their thumbnails and titles every day. ️
Interfaces help manipulate you
Sites like Amazon start to feel a little slippy, because there is no way to approach ground truth. Our entire reality on Amazon is on the shaky ground because of its algorithm. There is no accessible way to remember, bookmark prices, no way to mark these prices against dates, no way to know if the prices you are seeing are because you logged in with your account or if they would have been different if you used a private tab first. There is no way to know if you are seeing discounts on some products because other people who have been in your vicinity have them or if others see the same discounts you do. How do you tell what is true on there anymore?
Display technology like E-ink suddenly see a huge capital inflow after stagnating for a decade because the potential to make signs that are dynamic, low-energy and “safe-feeling” is transformational. The North American killing of mom and pop shops are starting to pay dividends. Terms like ‘surge pricing’ which entered the Overton Window of acceptable concepts through other Algorithm abusers like Uber are poised to become a ubiquitous concept in the brick and mortar shopping spaces. It is already hard to tell if all the supply of a certain product is from one single parent brand that has 15 different sub-brands. Now we will be faced with the uncertainty of how the weather forecast will change the prices of goods in the evening. ️ All this to say, interfaces like the E-ink signage, the infinite scroll and Youtube creator tools become spaces on the interface to mask hostile or manipulative behaviour by multiple “stakeholders” of the platform toward the “user”
What should we design then
All UX design theory asks us to design for the user and for the business use-cases of features in the service of inconvenience. However, even though minimizing inconvenience and friction are good goals to have in general, these are insufficient to help the user orient themselves on the platform.
It is interesting then to approach things with a “ground-truth” lens. How do we help the user approach the ground truth of the platform. If the user can see the flow and speed of the river, can they decide if or how they want to swim in it?
As with most things, this is easy to get literal about. Infodumping the number of people on your Youtube feed that have changed their thumbnails and how often they change them might be useful to some users. A much harder but effective way, however, is to experience a taste of the iceberg while they are in the water.
What should, then, be the design patterns for sensing and intuiting ground truth while using these platforms. I have been using the concepts below to think about it
Counter Design Patterns
Boundary Objects
Boundary objects are a concept in communication and organizational studies that describe artifacts, documents, terms, or concepts that help different groups work together and communicate across their boundaries, even when they have different perspectives or understanding of the object itself.
For example, a medical chart acts as a boundary object between doctors, nurses, administrators, and insurance companies. Each group interprets and uses the chart differently:
- Doctors use it to track treatment decisions
- Nurses use it for day-to-day patient care
- Administrators use it for resource allocation
- Insurance companies use it for billing purposes
Importantly, boundary objects should be conceptualized as evolving artifacts that become understandable and meaningful as they are used, discussed, and refined (Ostwald, 1996). For this reason, boundary objects should be conceptualized as reminders that trigger knowledge, or as conversation pieces that ground shared understanding, rather than as containers of knowledge.
The interaction around a boundary object is what creates and communicates knowledge, not the object itself.
But how do you create an object that helps the plural “user” understand and give labels to digital phenomenon. These are phenomenon that they unintentionally are a part of because of the algorithmic interference.
I think DeArrow (an extension) is an amazing example of this. It replaces the clickbait with crowdsourced thumbnails and titles. This is done non-intrusively but at least in my experience the psychological effect is noticeable. I am not going to describe it here, but it does spin your mind to just glimpse at the scale of the beta testing done on it.
Archival Interface Niches
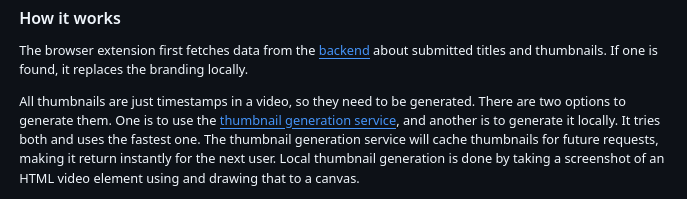
 How DeArrow facilitates both the archive and the using of the archive
How DeArrow facilitates both the archive and the using of the archive
Thinking through this with Paul, whose Ph.D. studies memes and dissent in India, I have started to realise the importance of an Archive - when nothing on the internet is remembered (Counter to the adage “Everything on the internet lives forever”). The characteristic of algorithmic convenience is lightspeediness and personal targeting. It is content meant to hit our synapses intimately, aggressively and quickly and humans famously are not great decision makers.
Let us record the conman who spoke too fast the last time we met him. We paid that time but we will learn. We will listen to the recording. Replay the conversations in our head and practice hard-hitting replies in the shower.
Allow the interface to be archivable and annotable and we are creating spaces for our future selves to come back and reflect and make meaning. To ruminate on the things we didn’t notice the first time around, to see the warning signs retrospectively.