Papad

Meant to be used by community-based practitioners to store and access knowledge bases. Originally designed to run on Raspberry Pis and over a community network set up in Tumkaru.
Duration: 6 months My Role: Wireframes, Prototype, Visual Design, IA
Organization: https://open.janastu.org
The Beginnings
In the course of time and work in the humanities that Janastu had been engaged in for over 2 decades, the need for a tool that caters to oral traditions became evident.
Over a span of six years, Papad was developed on limited budgets typically available to NGOs in India. I joined the project during a revival of efforts and a push to redesign the tool. It had already been deployed in two primary contexts: on a community network in three Tumkur villages and on a community network in ten Channapatna villages. In Channapatna, a collaborative effort between Design Beku, Maya, and a team of ten Community Health Navigators utilized Papad to document narratives and knowledge related to local health and nutrition practices.
The people who were using the tool
There were two primary contexts where the tool had already been deployed
- On a community network, in 3 Tumkur villages
- On a community network in 10 Channapatna villages
In Channapatna, a 3-way collaboration between Design Beku, Maya and a piloting team of 10 Community Health Navigators were using Papad to document narratives and knowledge around local health and nutrition practices.
During this duration, we identified 6 design paths that were being used. The team in Channapatna was using various workshops and paper prototypes to see how to make sense of the recorded audio coming from the community.
Key Insights
| Description | Implications/Actions |
|---|---|
| Audio was a much more natural way for many in the community to record knowledge and daily practices | Consider prioritizing audio-based recording methods in future projects Explore ways to enhance accessibility and usability of audio recording tools |
| The ability to split audio into annotated fragments was important to the sensemaking process | Implement features that enable users to easily annotate and segment audio content Emphasize the importance of segmenting audio in training or educational materials |
| Different ways of highlighting relationships in audio content were explored and well received - tagging, storyboarding | Continue to develop and refine tagging and storyboarding features based on user feedback |
| Most people didn’t have a personal device or enough affordance to maintain a user account and password, so user authentication and moderation would need a whole new approach | |
| Making these stories accessible and visible, through search filters and offline or off-papad touchpoints became evident | Enhance search functionality to improve discoverability of stories Explore offline access options such as downloadable content or physical media distribution |
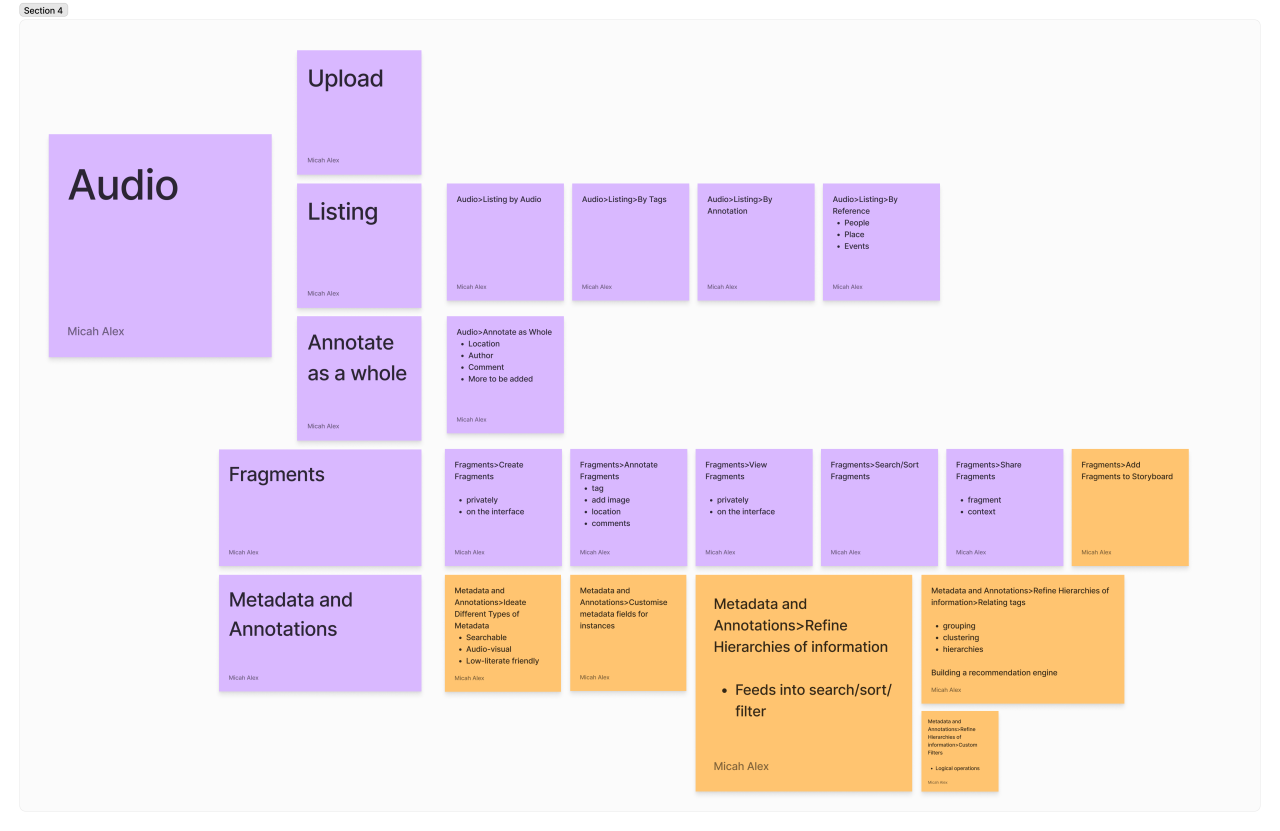
 Function Clusters for the platform
Function Clusters for the platform
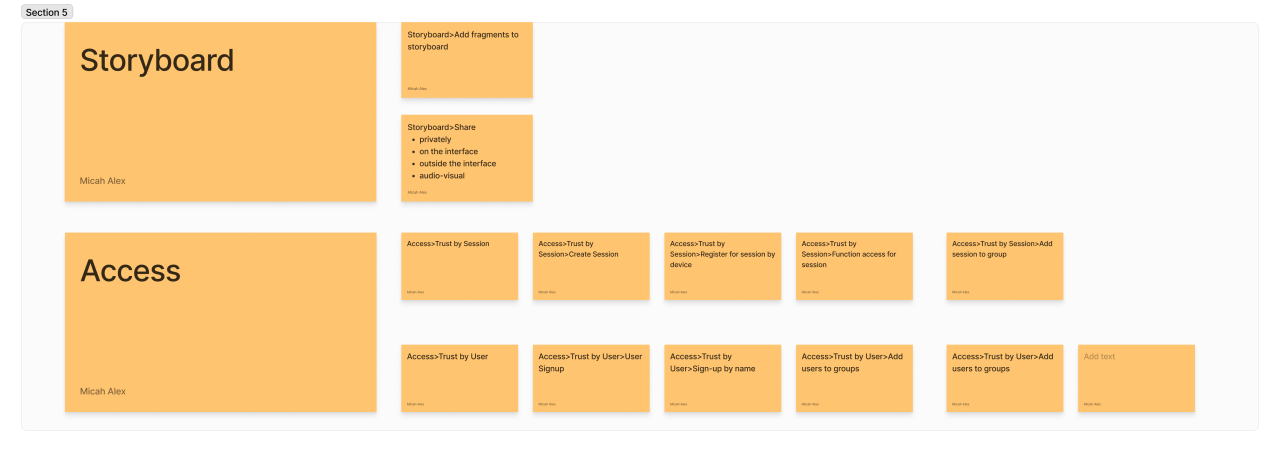
 Feature clusters under Storyboarding and Access
Feature clusters under Storyboarding and Access
My role:
My involvement began with understanding the research conducted by the Channapatna team and engaging with the development team at Janastu. This allowed me to gain insight into the project’s legacy and the goals of all parties involved. Based on discussions with both teams, I compiled a comprehensive feature list and used it to establish the information architecture that would support these features. I made a broad feature list that I had discussed with both teams before. Using this feature list I started to arrive at an Information Architecture that sets up these features.
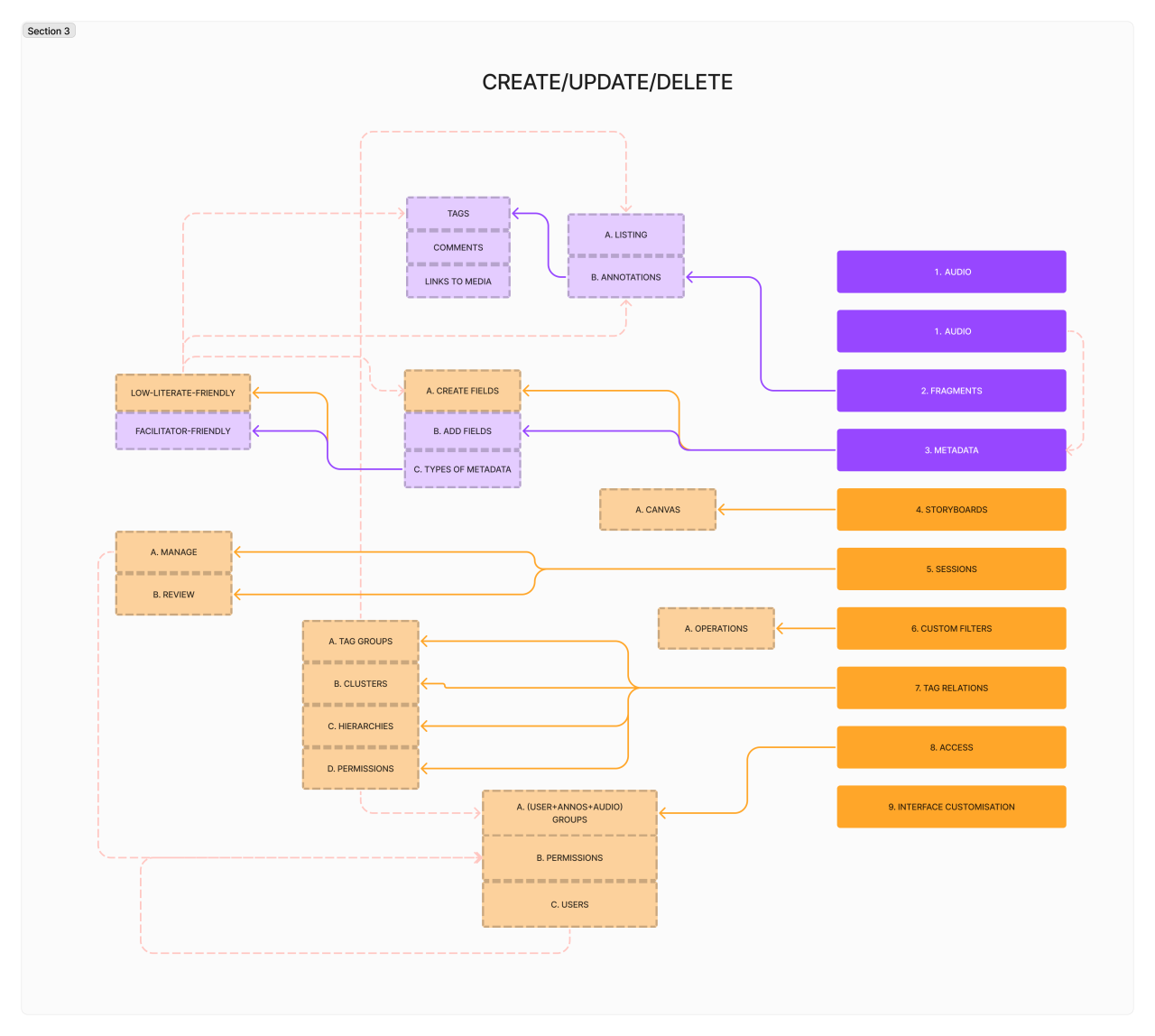
Graph of CRUD actions that the platform will facilitate
Designed Prototypes
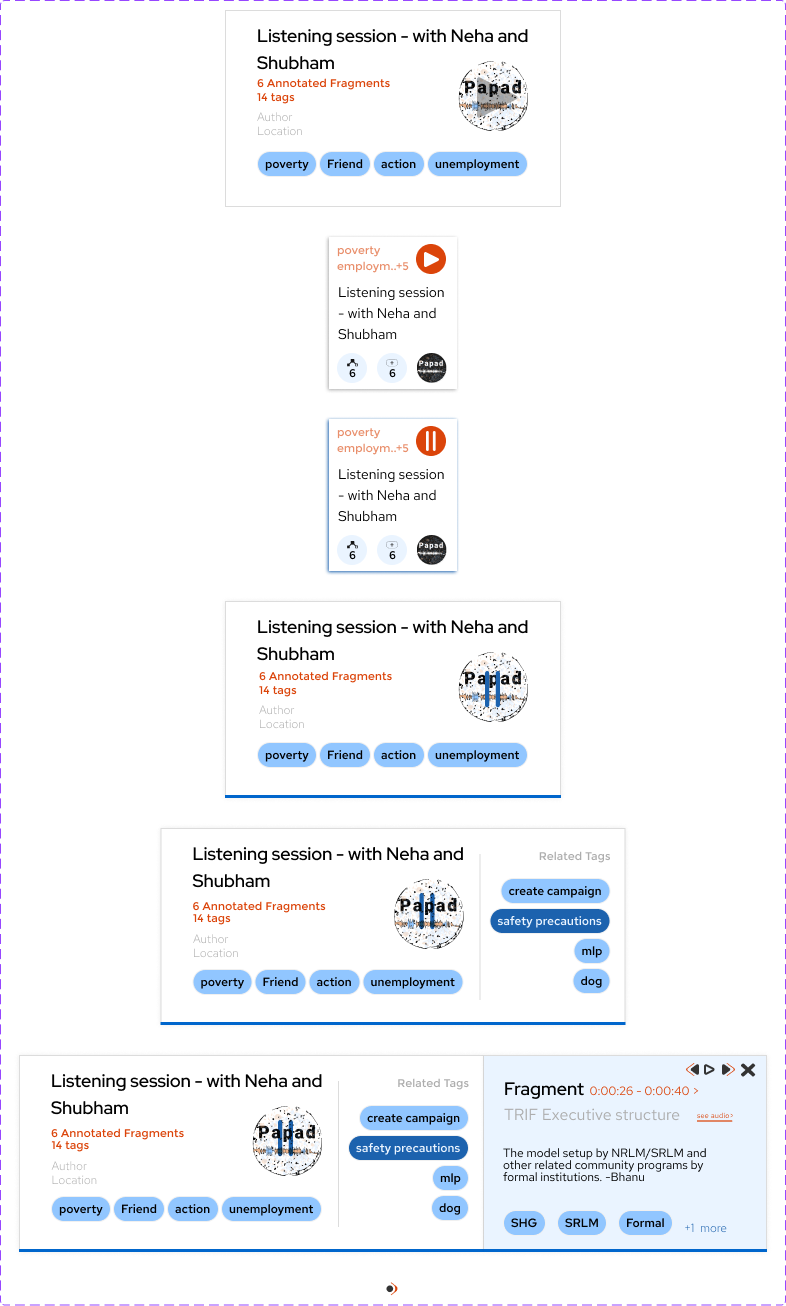
Next, I focused on wireframing and prototyping one of the most critical components of the design: the audio fragment cards. This process provided invaluable insights into the information arrangement that would extend throughout the rest of the site. Leveraging the open-source PatternFly Design System, I recreated it in Figma and utilized the existing platform data as content for my designs. I developed low-fidelity and high-fidelity prototypes, tailored for different screen widths (1320px and 548px).
Audio Player
Variants of the audio player
Other Web prototypes
Search and filter by tags/groups/annotations
The annotation screen for Web
Prototypes For Mobile
The annotation screen for mobile
Audio listings
Uploading media
Groups of access


.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
